Usage
{% grouppicture [number]-[layout] %} |
or
{% gp [number]-[layout] %} |
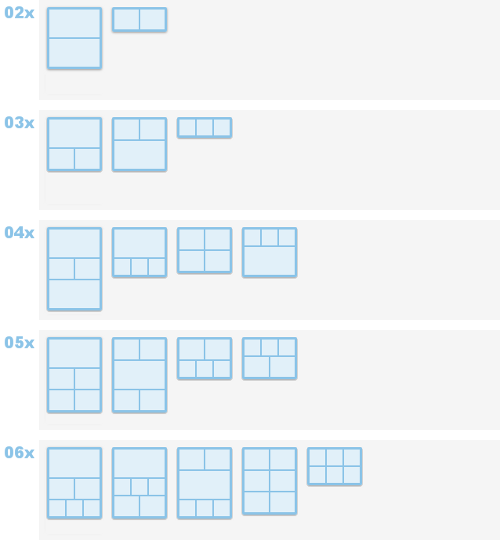
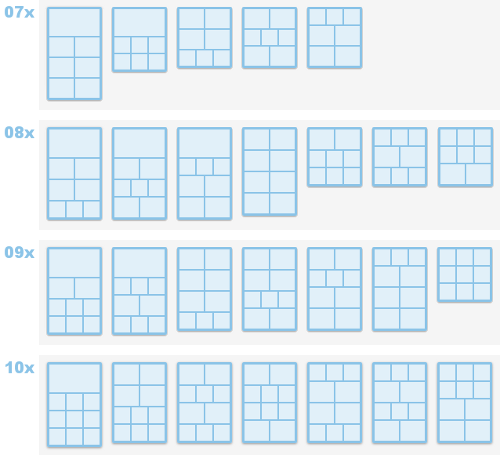
[number]: Optional parameter. Total number of pictures to add in the group pictures.[layout]: Optional parameter. The index of the layout, which can be obtained according to the figure below. For example, if you want to apply the second layout to 4 pictures, then use{% grouppicture 4-2 %}{% endgrouppicture %}


It's recommended to use Group Pictures with Fancybox enabled.
Please use absolute paths for <img> inside group pictures. See this issue for details.
Examples
{% grouppicture 3-3 %} |



{% gp 5-2 %} |